本記事について
本記事では、Citrix 社の ADC 製品である NetScaler (旧称 Citrix ADC) にて、NetScaler Gateway 仮想サーバに適用するためのサーバ証明書を作成する方法を説明します。
本書で説明する方法で作成されるサーバ証明書は自己署名証明書となります。
動作確認環境
本記事の内容は以下の機器にて動作確認を行った結果に基づいて作成されています。
- NetScaler VPX
- バージョン NS14.1 Build 21.57.nc
仮想サーバ用のサーバ証明書の作成手順
NetScaler にて ICA プロキシや SSL-VPN を構成する場合 NetScaler Gateway 仮想サーバを作成することになりますが、その仮想サーバは HTTPS サーバとなります。従って SSL 証明書が必要になります。SSL 証明書は外部の公的な機関から発行された証明書か、または自己署名証明書を利用できます。ICA プロキシや SSL-VPN の仮想サーバは組織内でのみ公開するサーバのため、コストをかけて公的な機関から証明書を取得するよりも自己署名証明書を使用することが多いかと思います。
自己署名証明書を使用する場合、サーバ証明書を発行した認証局の証明書をクライアント端末にインストールする必要があります。
NetScaler には自己署名証明書を作成する機能が搭載されているため、ここでは NetScaler の機能で証明書を作成することとしてその手順を説明します。
証明書作成手順は以下の通りです。
- ルートCA証明書の作成
- サーバ証明書の作成
- ルートCA証明書のインストール
- サーバ証明書のインストール
ルートCA証明書の作成
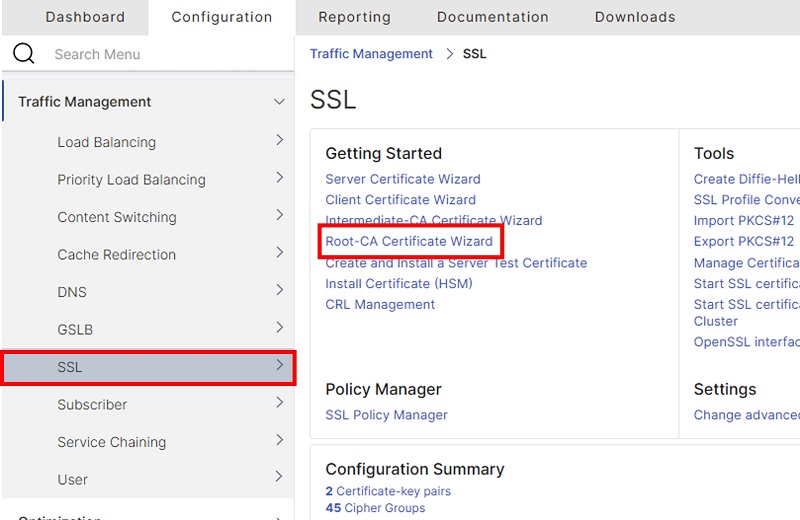
「Configuration」タブ左側メニューから「Traffic Management > SSL」画面を開き「Root-CA Certificate Wizard」をクリックします。

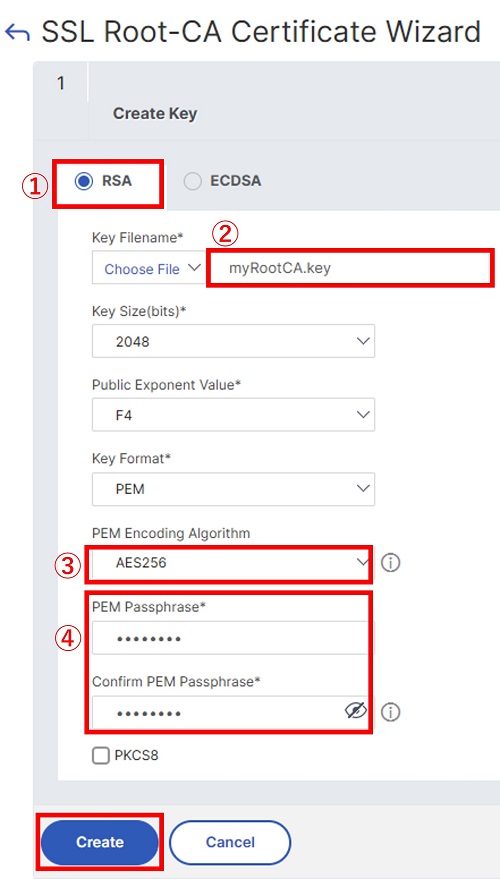
以下の鍵作成画面「1 Create Key」で各項目を設定し、「Create」をクリックします。
- 「RSA」を選択します
- Key Filename:任意の鍵ファイル名を入力します。拡張子は「.key」とします
- PEM Encoding Algorithm:「AES256」とします
- PEM Passphrase/Confirm PEM Passphrase:
- 任意の秘密鍵のパスワードを入力します
- このパスワードは後の CSR、証明書の作成で使用するため忘れないようにします

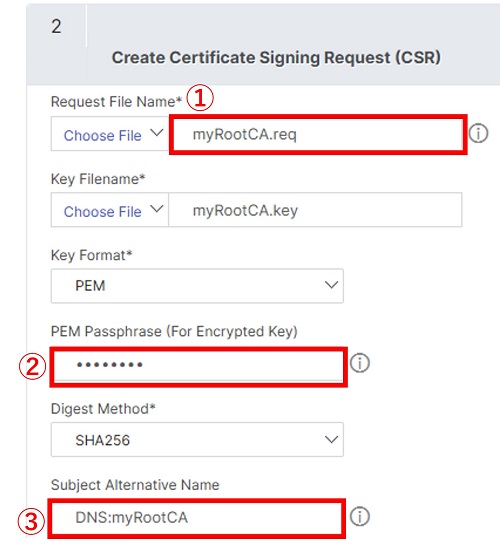
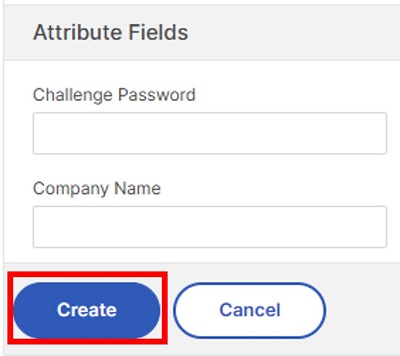
以下の CSR 作成画面「2 Create Certificate Signing Request (CSR)」で最低限以下の項目を設定します。
- Request File Name:任意の CSR ファイル名を入力します。拡張子は「.req」とします
- PEM Passphrase (For Encrypted Key):秘密鍵作成時に設定したパスワードを入力します
- Subject Alternative Name:SAN を「DNS:
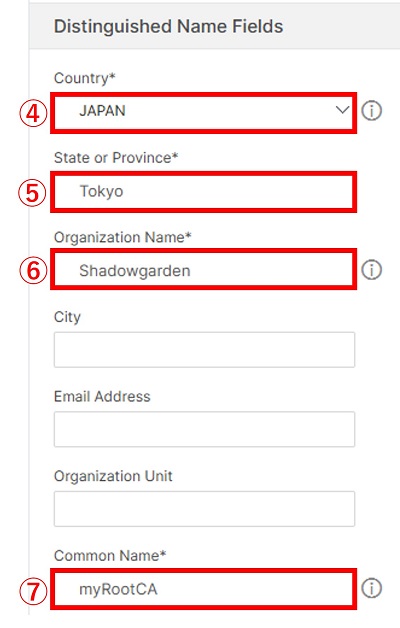
CAのCN」の形式で入力します - Country:任意の国を指定します
- State or Province:任意の都道府県情報を入力します
- Organization Name:任意の組織名を入力します
- Common Name:コモンネーム(CN)を入力します
その他の項目は必要に応じて設定します。


以上の設定ができたら「Create」をクリックします。

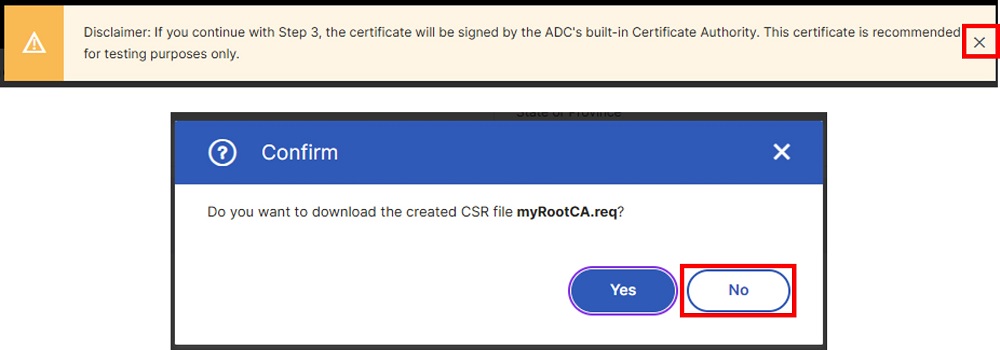
CSR 作成後以下のポップアップが表示されます。
- Disclaimer: If you continue with Step 3, the certificate will be signed by the ADC’s built-in Certificate Authority. This certificate is recommended for testing purposes only.
- →[×]をクリックして閉じます
- Do you want to download the created CSR file myRootCA.req?
- 「No」をクリックして閉じます

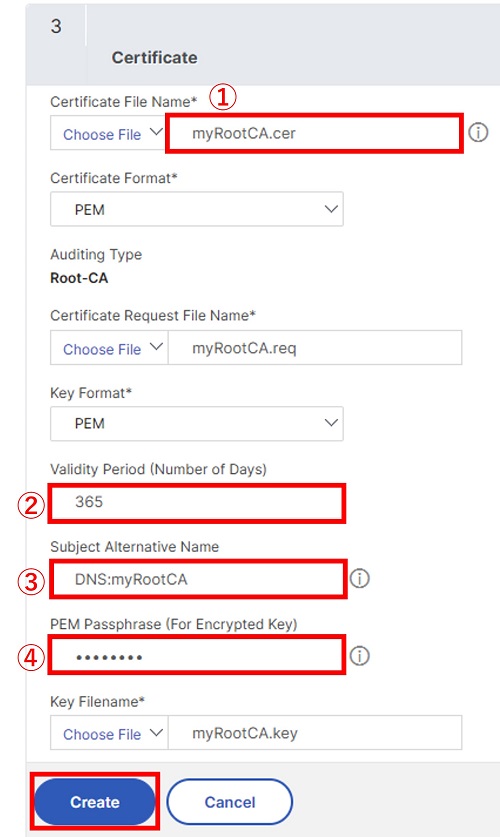
以下の証明書作成画面「3 Certificate」で各項目を設定し、「Create」をクリックします。
- Certificate File Name:任意の証明書ファイル名を入力します。拡張子は「.cer」とします
- Validity Period (Number of Days):
- 必要に応じて証明書有効期間を変更します
- デフォルトでは 365日です
- Subject Alternative Name:SAN を「DNS:
CAのCN」の形式で入力します - PEM Passphrase (For Encrypted Key):秘密鍵作成時に設定したパスワードを入力します

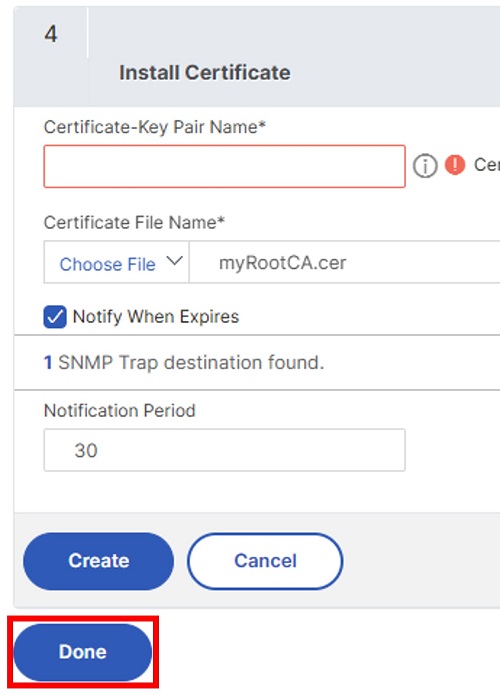
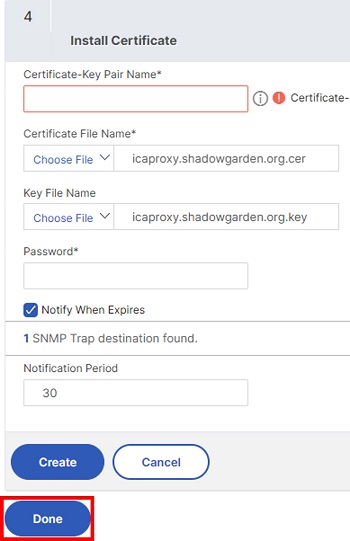
以下の「4 Install Certificate」が表示されますが、インストールは後で行うので「Done」をクリックして証明書ウィザードを閉じます。

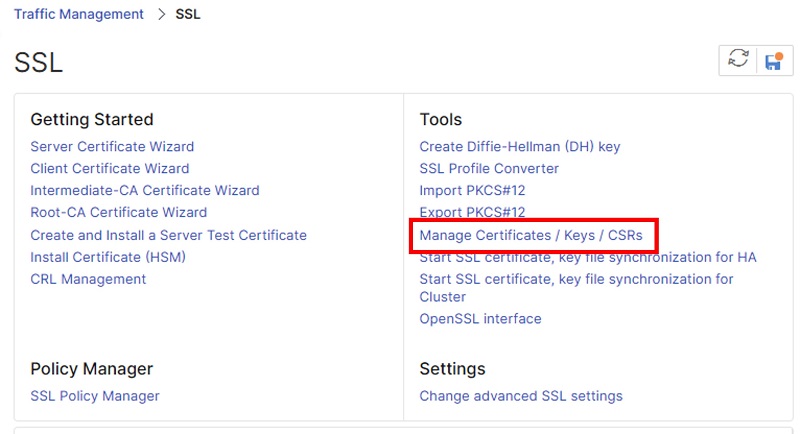
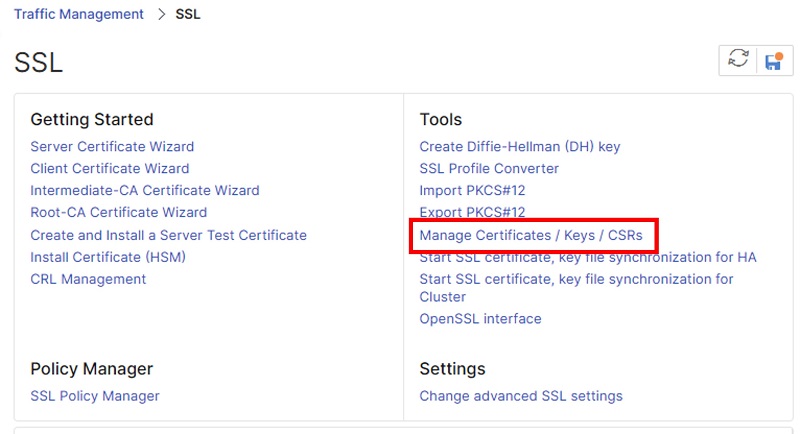
SSL 画面に戻ったら「Manage Certificates / Keys / CSRs」をクリックします。

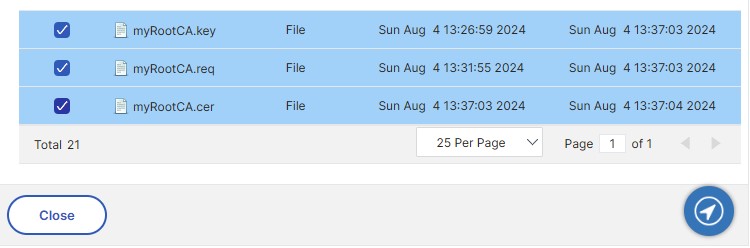
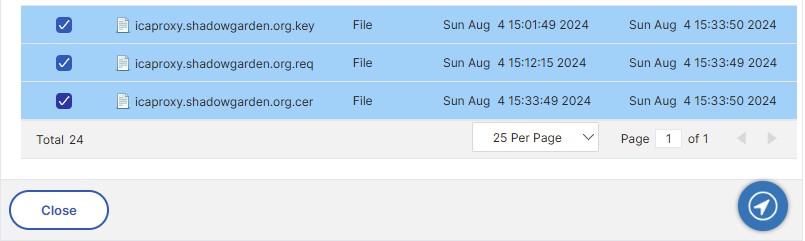
表示されたファイルリストの中に作成した秘密鍵、CSR、証明書が存在することを確認します。

以上でルートCA証明書の作成は完了です。
サーバ証明書の作成
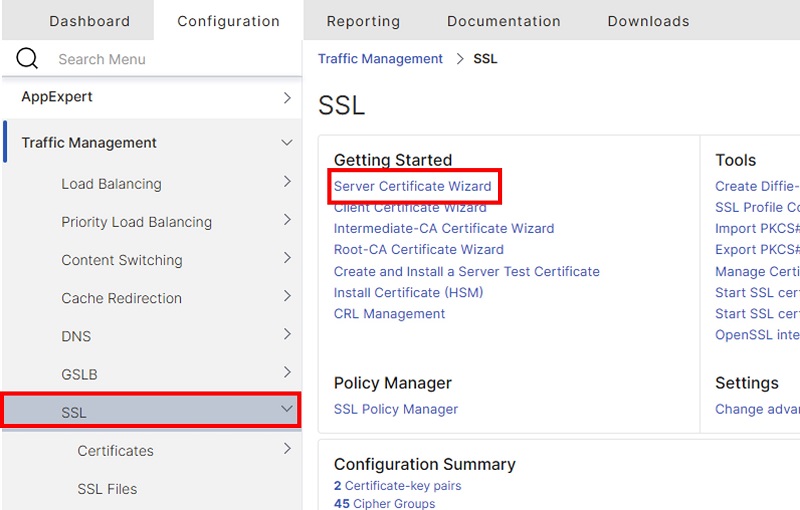
「Configuration」タブ左側メニューから「Traffic Management > SSL」画面を開き「Server Certificate Wizard」をクリックします。

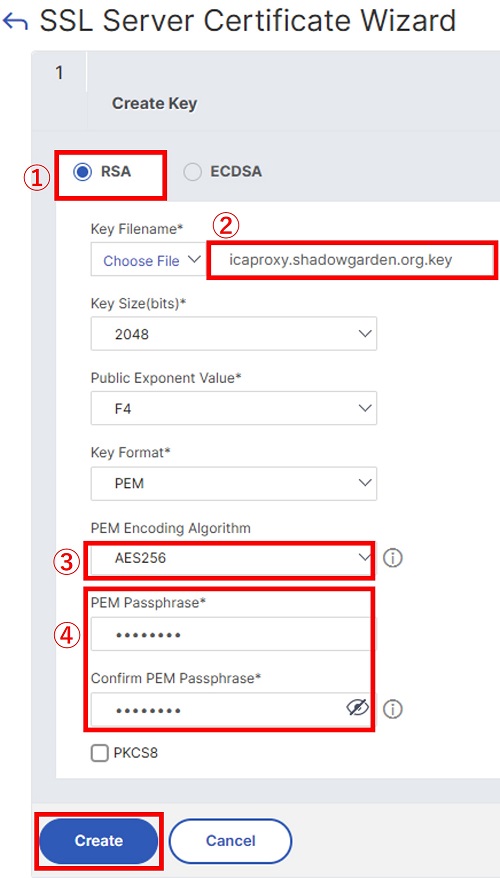
以下の鍵作成画面「1 Create Key」で各項目を設定し、「Create」をクリックします。
- 「RSA」を選択します
- Key Filename:任意の鍵ファイル名を入力します。拡張子は「.key」とします
- PEM Encoding Algorithm:「AES256」とします
- PEM Passphrase/Confirm PEM Passphrase:
- 任意の秘密鍵のパスワードを入力します
- このパスワードは後の CSR、証明書の作成で使用するため忘れないようにします

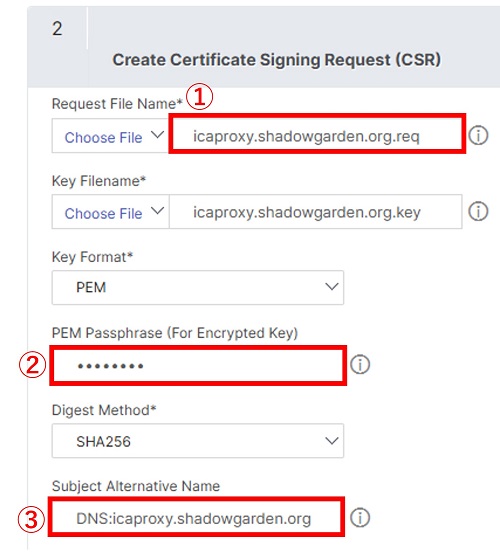
以下の CSR 作成画面「2 Create Certificate Signing Request (CSR)」で最低限以下の項目を設定します。
- Request File Name:任意の CSR ファイル名を入力します。拡張子は「.req」とします
- PEM Passphrase (For Encrypted Key):秘密鍵作成時に設定したパスワードを入力します
- Subject Alternative Name:SAN を「DNS:
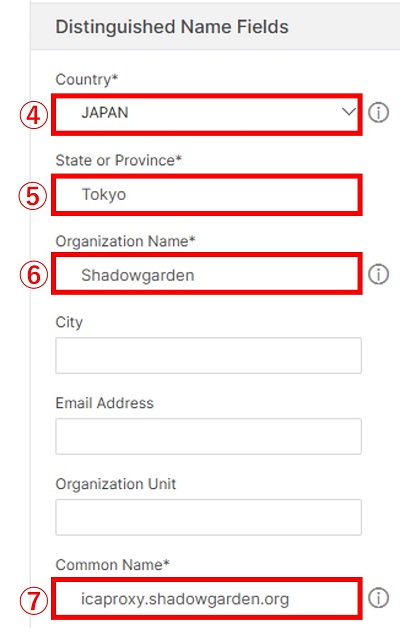
CAのCN」の形式で入力します - Country:任意の国を指定します
- State or Province:任意の都道府県情報を入力します
- Organization Name:任意の組織名を入力します
- Common Name:コモンネーム(CN)を入力します
ここで設定するコモンネーム(CN)は、仮想サーバのクライアントがアクセスする際の宛先 FQDN と同じになるように設定してください。同じにしていない場合クライアントがアクセス時に証明書エラーとなりアクセスができません。本記事での設定例では、クライアントが「https://icaproxy.shadowgarden.org」にアクセスすると想定してコモンネームを「icaproxy.shadowgarden.org」と設定しています。
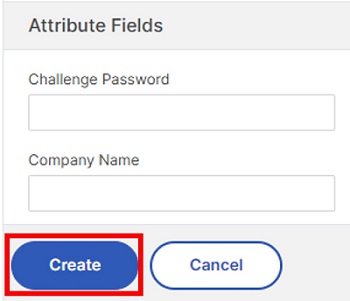
その他の項目は必要に応じて設定します。


以上の設定ができたら「Create」をクリックします。

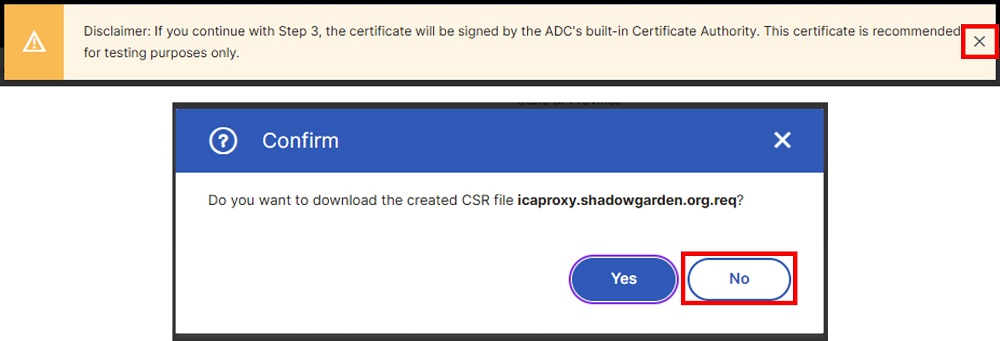
CSR 作成後以下のポップアップが表示されます。
- Disclaimer: If you continue with Step 3, the certificate will be signed by the ADC’s built-in Certificate Authority. This certificate is recommended for testing purposes only.
- →[×]をクリックして閉じます
- Do you want to download the created CSR file myRootCA.req?
- 「No」をクリックして閉じます

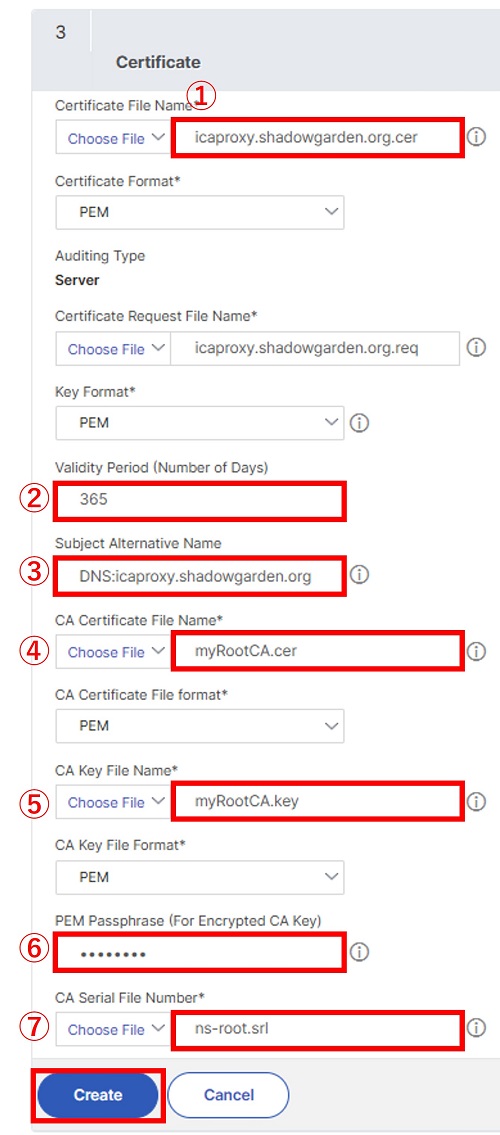
以下の証明書作成画面「3 Certificate」で各項目を設定し、「Create」をクリックします。
- Certificate File Name:任意の証明書ファイル名を入力します。拡張子は「.cer」とします
- Validity Period (Number of Days):
- 必要に応じて証明書有効期間を変更します
- デフォルトでは 365日です
- Subject Alternative Name:SAN を「DNS:
CAのCN」の形式で入力します - CA Certificate File Name;「Choose File」をクリックしルートCA証明書を指定します
- CA Key File Name:「Choose File」をクリックしルートCAの秘密鍵を指定します
- PEM Passphrase (For Encrypted Key):ルートCAの秘密鍵作成時に設定したパスワードを入力します
- CA Serial File Number:「Choose File」をクリックし「ns-root.srl」を指定します

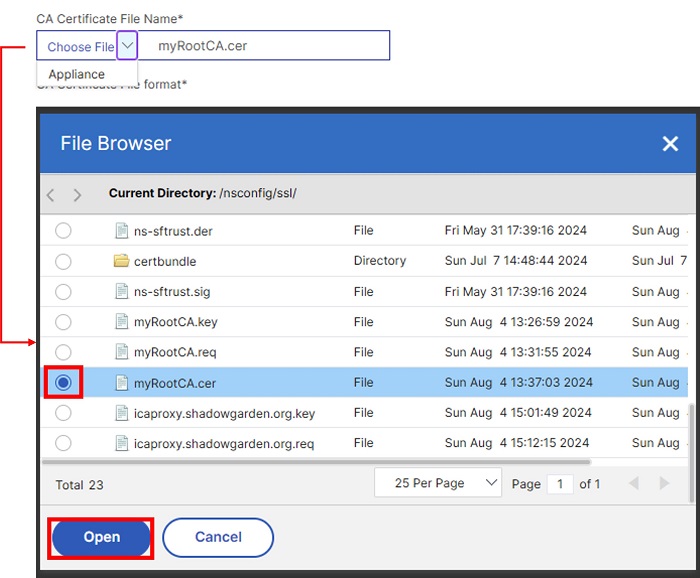
③⑤⑦では「Choose File」をクリックすることで以下のようなファイル選択画面を表示して、NetScalerローカルにあるファイルの中から対象ファイルを指定します。

以下の「4 Install Certificate」が表示されますが、インストールは後で行うので「Done」をクリックして証明書ウィザードを閉じます。

SSL 画面に戻ったら「Manage Certificates / Keys / CSRs」をクリックします。

表示されたファイルリストの中に作成した秘密鍵、CSR、証明書が存在することを確認します。

以上でサーバ証明書の作成は完了です。
ルートCA証明書のインストール
作成したルートCA証明書を NetScaler にインストールします。
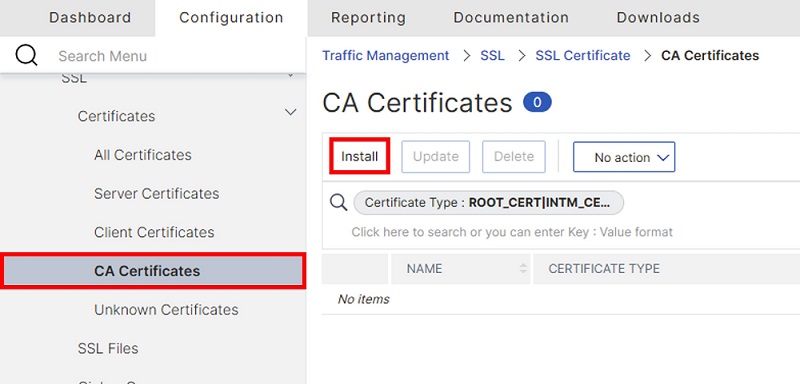
「Configuration」タブ左側メニューから「Traffic Management > SSL> Certificates > CA Certificates」画面を開き「Install」をクリックします。

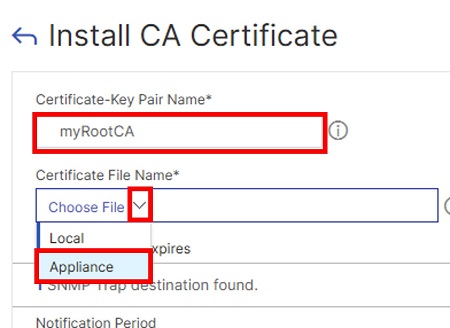
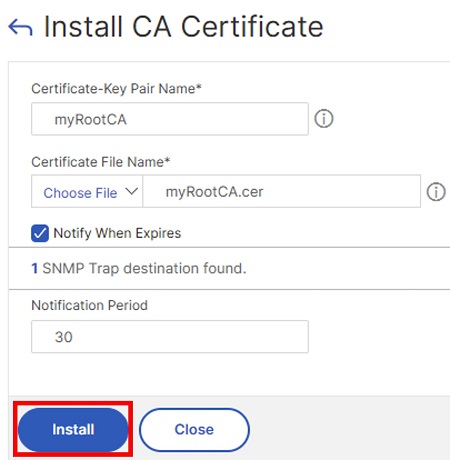
以下の画面で「Certificate-Key Pair Name」欄に任意の証明書名を入力します。その後「Certificate File Name」欄で「Choose File」の右側のボタンをクリックし展開されたメニュー内の「Appliance」をクリックします。

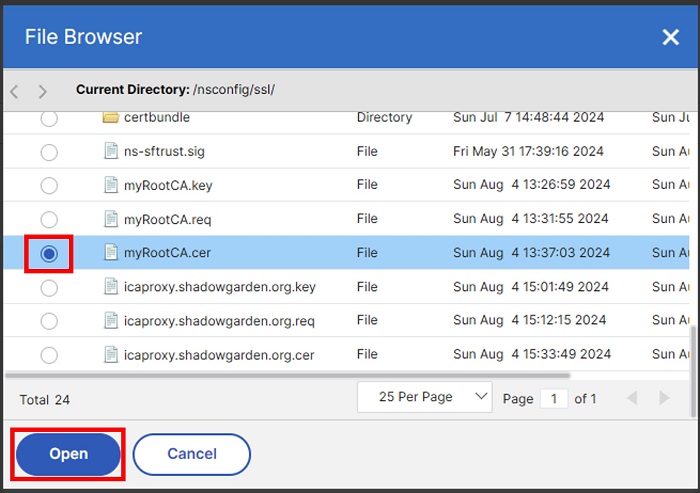
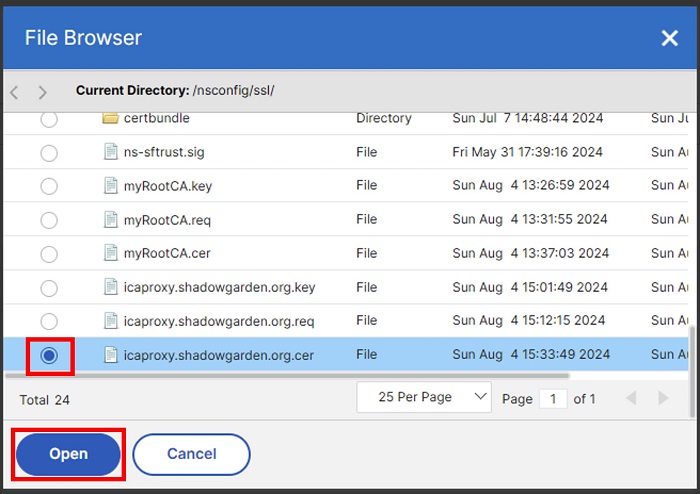
以下のファイル選択画面が表示されるため、ルートCA証明書を選択し「Open」をクリックします。

ルートCA証明書が選択できたことを確認して「Install」をクリックします。

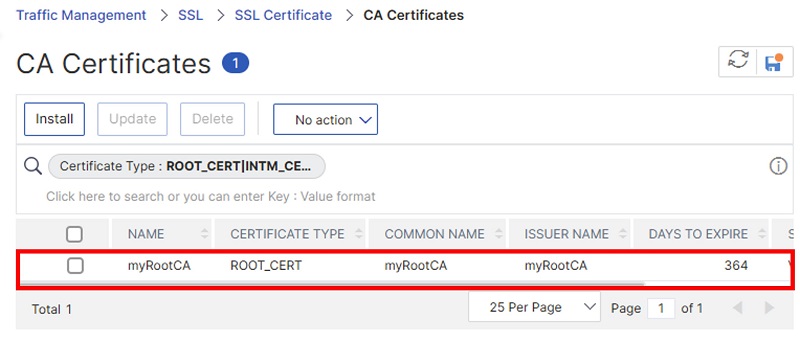
CA Certificates 画面に証明書が追加されたことを確認します。

以上でルートCA証明書のインストールは完了です。
サーバ証明書のインストール
サーバ証明書と秘密鍵のペアを NetScaler にインストールし、さらに CA 証明書とリンクします。
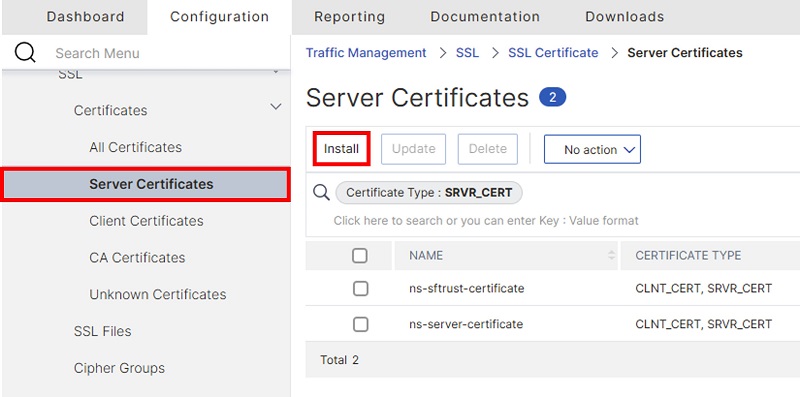
「Configuration」タブ左側メニューから「Traffic Management > SSL> Certificates > CA Certificates」画面を開き「Install」をクリックします。

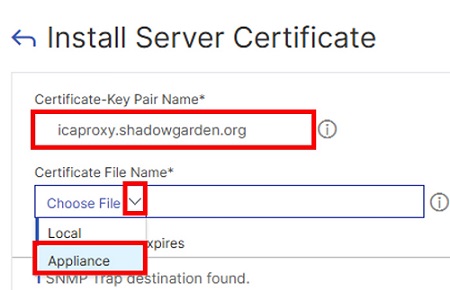
以下の画面で「Certificate-Key Pair Name」欄に任意の証明書名を入力します。その後「Certificate File Name」欄で「Choose File」の右側のボタンをクリックし展開されたメニュー内の「Appliance」をクリックします。

以下のファイル選択画面が表示されるため、サーバ証明書を選択し「Open」をクリックします。

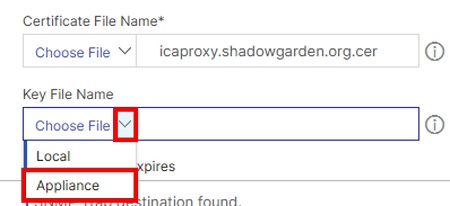
すると「Key File Name」が表示されるため同じように「Choose File」の右側のボタンをクリックし展開されたメニュー内の「Appliance」をクリックします。

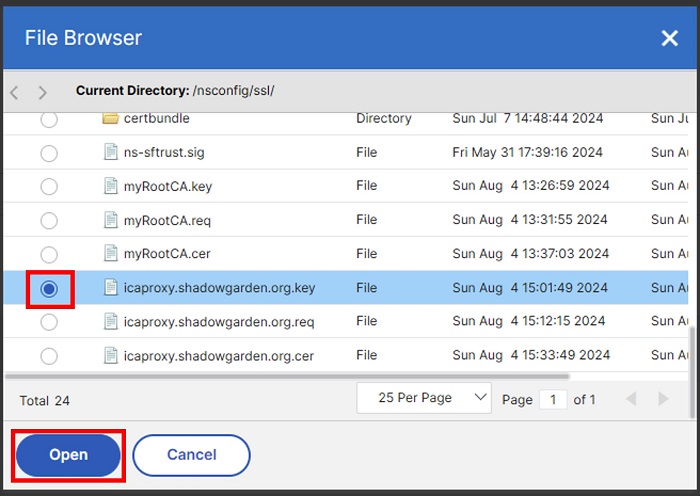
ファイル選択画面でサーバ証明書の秘密鍵を選択し「Open」をクリックします。

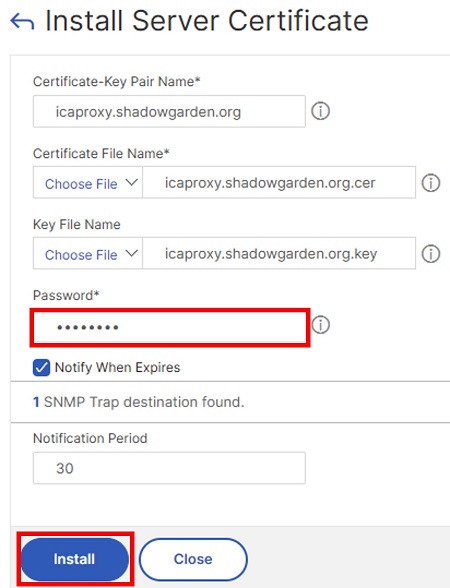
すると「Password」欄が表示されるため秘密鍵のパスワードを入力します。その後「Install」をクリックします。

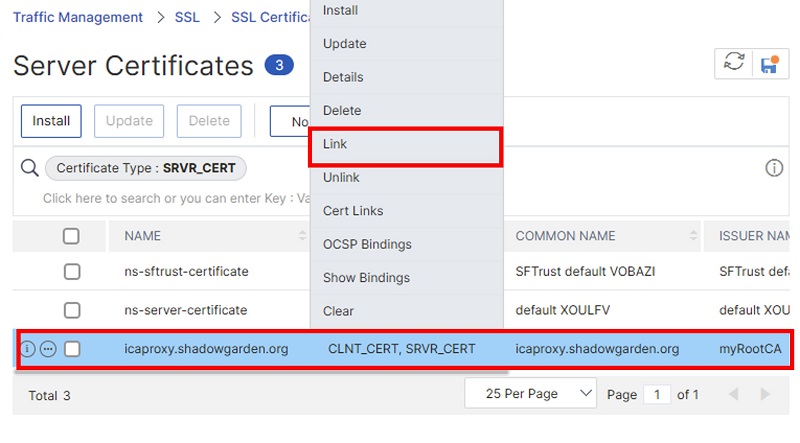
Server Certificates 画面で証明書が追加されたことを確認します。追加された証明書を右クリックし、表示されたメニューの中の「Link」をクリックします。

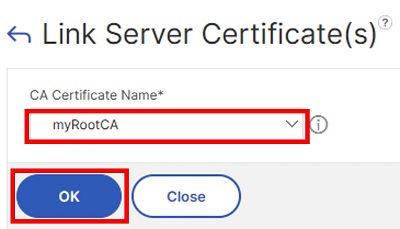
以下画面でルートCA証明書を選択し、「OK」をクリックします。

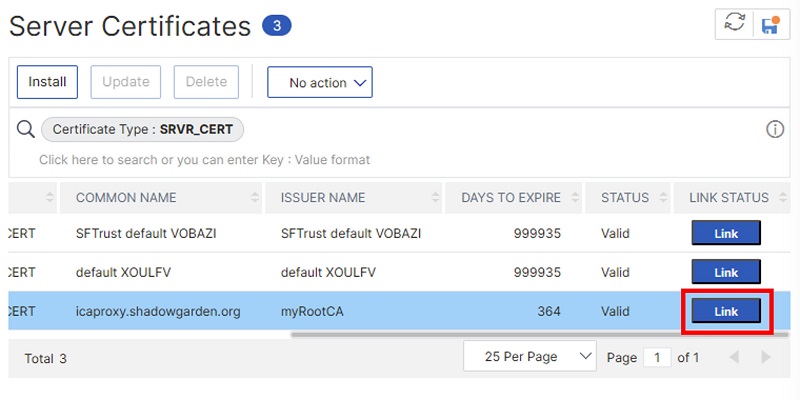
Server Certificates 画面で LINK STATUS 欄にあるボタンをクリックします。

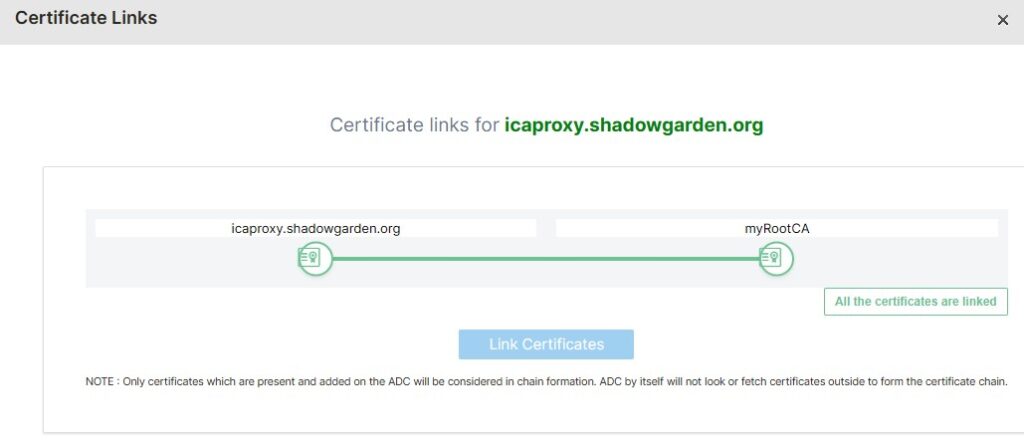
以下の画面が表示されリンク状態を確認できます。

以上でサーバ証明書のインストールは完了です。
仮想サーバへの証明書のバインド
以上の設定ができたら仮想サーバへのサーバ証明書のバインドが可能となります。
仮想サーバへのサーバ証明書のバインド方法については後日追記します。
Citrix NetScaler の設計構築に役立つ関連記事一覧
- 基礎知識
- 冗長構成(HA構成)
- Citrix NetScaler 冗長構成(HA)設定ガイド ※note記事
- ネットワーク系設定
- 証明書関連
- Citrix Gateway 系設定
- 認証系設定
Amazon アフィリエイトリンク
以下は Amazon アフィリエイトリンクです。インフラエンジニアにそこそこおすすめなアイテムです。
note メンバーシップへの参加もお待ちしています!

【アフィリエイト】おすすめ WordPress テーマ【SWELL】
当サイトでは WordPress テーマとして SWELL を使用しています。以前は無料・高機能テーマとして知られる Cocoon を使用していて Cocoon も使いやすかったのですが、SWELL を使い始めてからは SWELL のほうが圧倒的に使いやすいなと思いました。そして何より読み込み速度が速い。SWELL を使い始めてから、過去の Cocoon のブログを見直したときに「あれ、こんなに表示遅かったっけ?」という感覚になりました。
また SWELL はデフォルトでもオシャレなデザインですが柔軟にカスタマイズすることもでき個性のあるサイトを作成できます。さらにブログパーツや広告タグといった再利用可能なブログの「部品」も作成することができ、ブログ作成効率も高いです。
技術ブログやアフィリエイト等での収益化を見据えたブログの作成に SWELL は最適です。初見では価格が高いなと思うと思いますが、私としては SWELL を採用して良かったしそれ以上の価値があると感じています。
ブログの新設やテーマ変更を考えている人は一度 SWELL を検討してみてください。
以下の画像リンクから詳細な情報を確認できます。
レンタルサーバーを探している人には安定性に定評のあるエックスサーバーをお勧めします。
当サイトもエックスサーバーを使用しています。WordPress のインストールも簡単にできます。








コメント